| MMv4 KB |
| Creating Template Packages: Part 3 of 4 | |
| Last Edited - 04/26/2013 8:47am PDT | |
| Category Path - Shopping Cart Software Components > Administration Area > Design > FAQs & Tutorials | |
Now that we're familiar with the Template Package's directory and file structure, we can build our own Template Package for use in our Modular Merchant shopping cart.
The process covered in this tutorial is provided as a suggestion. The software and techniques you use may differ from those presented in this tutorial. With that in mind, let’s begin!
Build the Template Package's directory structure
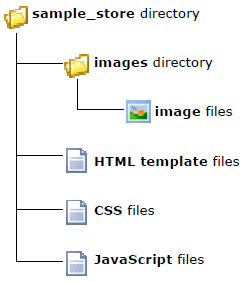
First off, create the directories that will contain the Template Package's files. A Template Package is like a mini-website: it will have its own pages, CSS and image files, and perhaps even a dash of JavaScript (just to make things interesting). Start with a directory with the name of the Template Package. The templates (example.tpl), CSS and JavaScript files will be saved in this named directory. Then, create an "images" subdirectory. Image files will be saved in this location.  Using this directory structure ensures my Template Package’s compatibility with the store, and will prevent me from needing to change the names or locations of my files later. It will also prevent the need for changing the paths to my images and other files after I upload the package, because the store’s template-rendering engine is designed to work within this file structure.
example
In this tutorial, the name of my Template Package is going to be the incredibly original name of sample_store.
The sample_store directory will contain all of my package’s HTML template, JavaScript and CSS files. It will also contain a subdirectory titled images which will contain the images used in the template.
tip
Since the Template Package's files and directories are going to be used on the internet, it’s a good idea to stick with standard web-friendly naming conventions, which means no spaces or punctuation in directory or file names.
Good: sample_store Bad: Sample Store Horrid: Sample's Store! Determine the number of templates A Template Package will contain roughly 35 different templates, one for each section of the store's administration area. However, new to MMv4 is the option to make an entire Template Package that consists of just one single template!
All MMv4 Template Packages must contain, at a minimum, a template titled universal.tpl. This universal template will be used in the place of any other template excluded from the Template Package.
example
The Store Home page uses a template named index.tpl. It is the template that is used by the home page of the store's public shopping area.
If my "sample_store" Template Package did not include index.tpl, then, when a customer view's my store's home page, the store will automatically be rendered using the contents of the universal.tpl template instead. The universal template may contain any HTML content, just like any other template. However, it must also always include the {UNIVERSAL-CONTENT} QuickCode Tag. This QuickCode Tag will be translated into the default content for the storefront page being viewed. The universal templating system allows an entire Template Package to be created using just one template. Some or all of the other 35 templates can also be included in my Template Package. If a storefront page's corresponding template file is present in my Template Package, then it will be used. Otherwise, the universal.tpl template will be used instead.
Construct the template files
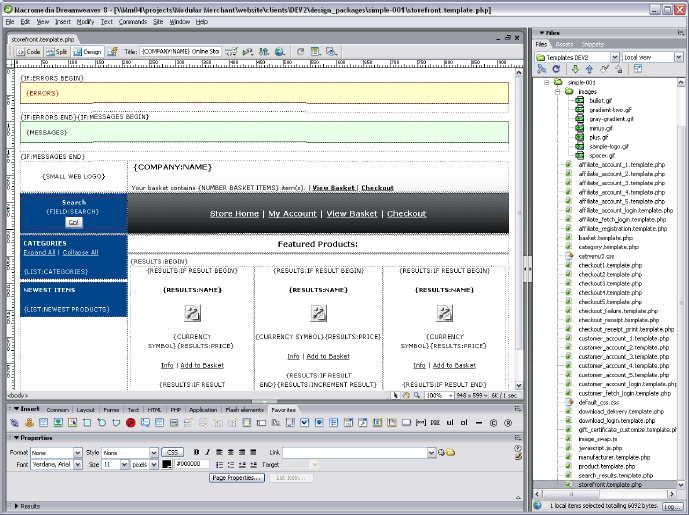
Since Dreamweaver is the web design application that I happen to have installed on my computer, I’ll be using it in this tutorial. However, you can use any web design application you like… hard-core web developers could even write their HTML code directly in a text editor. The application used to design templates will have no affect on their compatibility with Modular Merchant. The shopping cart software can display any template that is built to web design standards.
tip
To ensure that your Template Package includes all the required template files, and that they’re named correctly, start by making a copy of an existing Template Package, and work from that.
Here's an example of what a template may look like when loaded into Dreamweaver:  Note the presence of the QuickCode Tags in the template. The tags will be displayed as their text version within Dreamweaver. (ie: {THEY-LOOK-LIKE-THIS}) However, all of these tags will be translated into their HTML equivalent when I view them online in my storefront. For example, the {PRODUCT-NAME} QuickCode Tag will be translated into the name of that specific product.
documentation
A glossary of available QuickCode Tags is available at: http://qc.modularmerchant.com
Design each template the same way you would design any web page. HTML, CSS, JavaScript and PHP code can all be used. Once all of the templates the Template Package will contain have been created, we're ready to continue to the next step. |