| MMv4 KB |
| Causes of SSL security warnings on secure webpages | |
| Last Edited - 07/17/2015 8:56am PDT | |
| Category Path - Shopping Cart Software Components > Administration Area > Hosting > FAQs & Tutorials | |
question
I have an SSL certificate installed to my store website, but my checkout still displays insecure content browser warnings. How do I correct this?
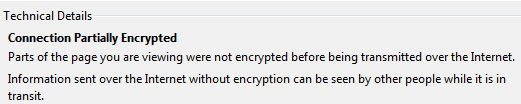
This is a very common scenario. An SSL certificate is installed correctly, but web browsers indicate that the site is not secure. When using Google Chrome, a customer might see something like:  Firefox users might encounter something like:  The issue here is that there is some content in the web page that is not secure, which must be corrected. On an https page, ALL content must be secure or web browsers will display those warning messages.
Common sources of the insecure content
Scenario 1: An image is linked on the page using http:// Fortunately, the solution is pretty simple. To correct the issue, upload a copy of the image onto your website. Link the image using a local reference, such as:
Scenario 2: A script used on the page is located on a 3rd party server, and linked using http:// There are two potential ways this issue could be corrected
Scenario 3: A background image, located on a CSS sheet, is linked using http:// ALL content on an https page must be secure, meaning either linked locally, or globally using https://. This includes CSS sheets that the page references. To fix this issue, upload the image to your website and edit the CSS sheet to link it securely. Once all the page content has been linked correctly, your customers will be confident in the page's security:  |