assigning remotely hosted images to a product
I have several images hosted on another server that I want to assign to a product in my store. How do I associate the remotely hosted images to the product without uploading them again?
To assign an image that is hosted on another server to a product, follow these steps:
-
In the product editor, expand the section titled Images. (See sample image below.)

-
In the left column of the Images section, click the link titled Add images to this product.
-
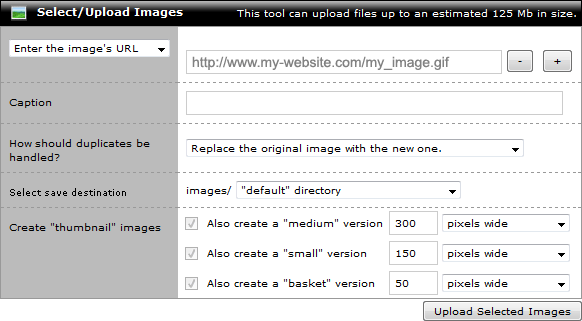
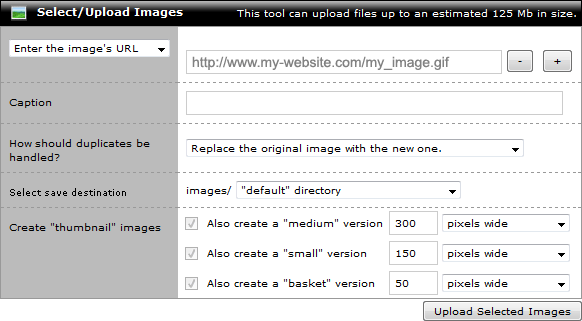
This will open a popup window containing image options. (See sample image below.) Make sure your web browser is set to allow popup windows.

-
In the first option, set the dropdown menu to Enter the image's URL. This will change the "Browse for file" field to the right to a field in which to enter the image's URL. Click the "+" button to add more fields. Adding more fields allows more image URLs to be entered at a time.
-
Enter the image's URL in text field.
In the example above, the image's URL is http://www.my-website.com/my_image.gif
-
Optionally, enter a caption for the image, if one is desired.
-
Select the directory in which thumbnail versions of the image should be saved. The image's URL will be used for the product's large image. The store will create a "medium", "small" and "basket" version of the image for use in various other locations of the storefront.
reference
-
Specify the sizes of the "medium", "small" and "basket" version of the image that will be created.
-
Click the "Save Selected Images" button to associate the large image's URL with the product and create the various thumbnail images.
|