| MMv4 KB |
| Troubleshooting Missing Images | |
| Last Edited - 06/4/2013 4:49pm PDT | |
| Category Path - Shopping Cart Software Components > Administration Area > Design > FAQs & Tutorials | |
| Having trouble with blank, missing or broken images? A few possibilities as to why, as well as their solutions, are reviewed below:
Spaces and Special Characters
When uploading images, it is best to to avoid any formatting that involves spaces or special characters.
for example:
An incorrect example of an image file would be as follows:
picture example 40%.jpg The corrected example of the same image file would be: picture_example_40percent.jpg Images with spaces/special characters (such as the % sign) in the name will often result in a blank image.
Using incorrect file extensions
Another less common, but still occurring scenario that results in blank, black images, is when an incorrect file extension is applied to an image. An example of this type of scenario would be having a .gif file, but giving it a .jpg file extension.
example
plastic_bag.gif
"But .jpg files are so much cooler!" plastic_bag.jpg This type of action would result in a blank, black image in your store. For this reason, it is not suggested to name files with alternate, incorrect file extensions.
Wrong or incomplete file path
If the image uses a wrong or incomplete directory path, it will not be displayed. This can be as common as a typo, a missing or extra directory in the path, a missing slash (/), etc.
example
I insert an image into my HTML template:
<img src="http://my.store.com/images/directory/image.jpg" alt=""> It doesn't show up... Oh! It's because the image is actually located at: <img src="http://my.store.com/store/images/directory/image.jpg" alt=""> In addition to the image path being incorrect, if the img tag or alt attribute have any errors, the image will fail to display.
example
I insert an image into my HTML template:
<img src="http://my.store.com/images/directory/image.jpg" alt="" My image doesn't display correctly... What's up? Oh... I see, I forgot an ending bracket. <img src="http://my.store.com/images/directory/image.jpg" alt="" >
more info
More information on HTML Images can be found at w3schools.com.
Local Path vs Global Path
quote
I put an image into my email template, and it now shows up as a Red X on the emails that I sent out. Please tell me how to make the image display in the email.
Images referenced in emails or on webpages must be linked globally (absolute path; with http://...) in comparison to locally (relative path; without http://...) The Red X that is displayed when viewing the email is due to the image path within the email being a local path, compared to a global path. To allow the image to show up in emails and on webpages, we will want to change the path to be global. This can be done by adding the full URL to the path, in comparison to the directories by themselves.
example
Globally (absolute):
<img src="http://www.mydomain.com/images/my_image.gif"> Locally (relative): <img src="/images/my_image.gif">
HTTP vs HTTPS
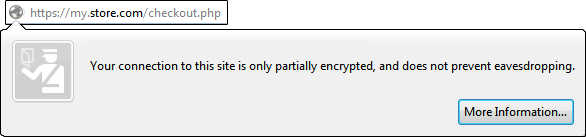
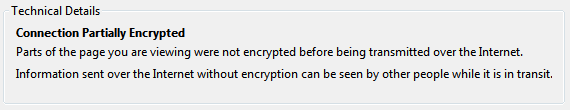
If a page is loaded in "https" and an image has "http" coded into its path, or vice-versa, in some web browsers the image will appear blank or broken. This is not definite, and can vary from browser to browser. However, when viewing the Page Info of the webpage, the following will definitely be displayed: 
The icon in the address bar will vary based on web browser.

This warning is due to the image not being loaded in "https".
This is due to the page being loaded in an "https" environment, but content on the page being loaded in "http". This can be corrected by editing the file path to match the environment it is be loaded in.
example
The checkout page of my store will always be loaded in "https". I have just inserted an image on this page using the following path: <img src="http://my.store.com/images/directory/image.jpg" alt=""> My image doesn't show up? Why am I getting this weird notification in the Page Info? Ahh, that's right, the page is being viewed in an "https" environment, and so the image must also be loaded in https: <img src="https://my.store.com/images/directory/image.jpg" alt=""> |