| MMv4 KB |
| Creating a Customer Registration Form | |
| Last Edited - 05/22/2014 8:29am PDT | |
| Category Path - Shopping Cart Software Components > Administration Area > Design > FAQs & Tutorials | |
quote
I want to create a form on my main website that my customers can fill out to create an account within Modular Merchant.
To create a customer registration form, the form must submit, at a minimum, a form field called "email" to any page of your Modular Merchant store. The form itself can be present any page of your store, or even another website, and allows for customer accounts to be created without first requiring an order to be placed. The registration form must also submit its data to a storefront page (ie: a web page generated by the shopping cart software). Any storefront page will suffice.
sample registration form
<form action="http://www.my-store.com/index.php" method="post">
Email: <input name="email" type="text" size="50" value="" /> <input type="submit" name="submit" value="Create a Customer Account" /> </form> The sample form above will simply post a field named "email" , and its submitted value, to the "index.php" page at "my-store.com".
forms on 3rd party websites
Depending on where the form is located (store page vs. 3rd party page), you may use either the store's QuickCode Tags to create the form fields, or will need to use the HTML source code for the form fields.
Form on a 3rd party site: The HTML source code of the field must be used. Example: The email field would be: <input name="email" type="text" size="50" value="" /> Form on a store page: The appropriate QuickCode Tag or HTML source code equivalent may be used. Example: The QuickCode Tag used to capture the customer's email is: {FIELD-EMAIL}
Capturing additional information using the form
The form may also contain form fields for the customers name, address, phone number, etc. Any form field used during the checkout process can be included in a customer registration form. Here's an example of some of the fields used on the checkout page, and their corresponding QuickCode Tags:
using these fields on a 3rd party form
If the form is on a 3rd party webpage, the source code of these tags must be used instead. To acquire the source code of any of the fields on the checkout page:
Placing customers into specific Customer Groups using hidden form fields
quote
I also need this same form to submit a hidden value alongside the other inputted information. This will be done without any customer intervention, and place them into a specific group.
There are few things that will need to be done to accomplish this goal:
creating the customer field
The Customer Field can be created using the Customer Field Editor.
In this tutorial, the field's name will be "Hidden Form". This field should be created as a "Text Field".
creating the customer field -- do not set "internal only"... yet.
Setting the field's Internal Only option is definitely something that will help, but it is important that this is not done until after the source code of the field has been acquired. These things will come later in the tutorial.
creating the customer group
The Customer Group can be created using the Customer Group Editor.
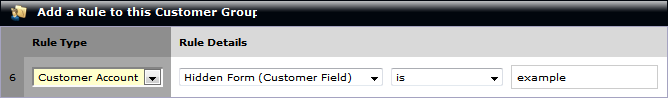
In this tutorial, the group's name will be "Group 1". The group rule for the customer group will be:  Any customers who have the value of "example" for the "Hidden Form" field will be placed into the group.
creating the custom webpage
The Custom Webpage can be created using the Custom Webpage Editor.
This page will include the "Hidden Form" customer field that we just created, so we can grab the source code for that field. The customer field should be entered into the page using the {CUSTOMER-FIELD} tag; using a parameter to specify the SID number of the specific field. (If the SID of the Customer Field was "123", the tag would be: {CUSTOMER-FIELD:123})
<html> Once the Customer Field, Customer Group, and Custom Web Page have been created, go to the custom page in your storefront.
make sure you're not logged in as a customer
If you are logged into the storefront as a customer, the field will be associated specifically to that customer. (instead of an SID number of "0", their Customer SID number will be used.)
If you are logged in as a customer, log out. On the page, right-click and view the source. Depending on how you've setup the field in the editor, the source code of the text field may look something similar to this:
example: customer field (text field) source
<input name="avf[field][customer][0][is_unique][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_required][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_strict][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_encrypted][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_internal_only][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_include_in_email][30]" type="hidden" value="0" /><input name="avf[field][customer][0][data][30]" id="avf_field_customer_0_30" type="text" size="30" class="TEXT-FIELD CUSTOMER-FIELD-TEXT" value="" />
That last line of blue text in the above example is what would normally display the text field portion of the field. The red text is what we need to edit in order to make this a hidden, predetermined field. We'll need to change the type from "text" to "hidden", so customers cannot edit the field: type="text" --should be changed to-- type="hidden" We'll also need to set the value to what will be recognized by our Customer Group. value="" --should be adjusted to-- value="example" After those changes have been made, add that code to your customer registration form!
revised customer registration form
<form action="http://www.my-store.com/index.php" method="post">
Email: <input name="email" type="text" size="50" value="" /> <input name="avf[field][customer][0][is_unique][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_required][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_strict][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_encrypted][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_internal_only][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_include_in_email][30]" type="hidden" value="0" /><input name="avf[field][customer][0][data][30]" id="avf_field_customer_0_30" type="hidden" size="30" class="TEXT-FIELD CUSTOMER-FIELD-TEXT" value="example" /> <input type="submit" name="submit" value="Create a Customer Account" /> </form>
tip
To ensure that the newly created Customer Field doesn't display in other areas of the store, you could go back into the Customer Field Editor and set Internal Only to Yes.
Note: If you decide to set this option as such, make sure you do it after acquiring its source code. Otherwise, you will have essentially grabbed the source code of an empty field, and the hidden field values will not be saved with the customer. Now, when a customer signs up using this form, a customer account will be created for them, and they will be placed into the Customer Group. |