| MMv4 KB |
| Add a "Terms of Service" agreement to a store page | |
| Last Edited - 07/11/2013 1:40pm PDT | |
| Category Path - Shopping Cart Software Components > Administration Area > Design > FAQs & Tutorials | |
| This article contains instructions on how to add a "Terms of Service Agreement" checkbox to the store's checkout and affiliate registration pages.
requiring a terms of service agreement
We require our customers to agree to a Terms of Service document before they can place orders in our store. How do I add a link to our terms to my checkout area, and require my customers to specify that they've agreed to it?
The shopping cart software has built-in tools to add a Terms of Service agreement to two places: the checkout area, and the affiliate registration page. Following are examples of how each can be used.
feature availability
The built-in Terms of Service Agreement options were added to the Universal Template system as of software update 4.120214.
Template Packages installed or created prior to that date will need to be updated manually in order to take advantage of the built-in tool that generated the Terms of Service checkbox and link.
Adding a Terms of Service agreement to a storefront page
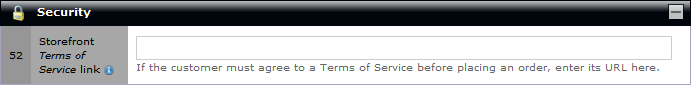
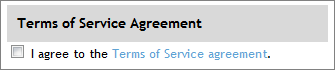
If using a pre-made Template Package, adding a Terms of Service option to the storefront's checkout page can be done simply by entering the URL of the webpage containing your company's agreement in the System Setting titled "Storefront Terms of Service link".  Enter the full URL to your company's Terms of Service Agreement. If a value is entered in this System Setting, then the store will automatically add both a required checkbox and link to the URL you have specified to the store's checkout page. By default, the content added to the store's checkout page will look something like this:  The Terms of Service agreement text will link to the URL specified in the System Setting. The link will open in a new browser window. The customer must now check the agreement's checkbox when placing their order. Their order will not be accepted until the checkbox is selected.
terms of service checkbox
If the Terms of Service checkbox, created by the {FIELD-TOS-CHECKBOX} QuickCode Tag, is present on the checkout or affiliate registration page, then it will be treated as a required field.
This means, if the checkbox is present on the page, then the customer will not be allowed to proceed if they submit that page without the checkbox being selected. The text and format of the Terms of Service agreement can be controlled by editing the template of the storefront page that contains it.
Adding a Terms of Service agreement to the Affiliate Registration page
The Affiliate Marketing module includes a page in which customers can sign up to become affiliates for your store. Just like the System Settings, the Affiliate module's options includes a field in which to enter the URL to a Terms of Service agreement. The URL entered in the module's settings should be to an agreement that is specific to your company's affiliate marketing program. If a URL is entered in this field in the Affiliate module's settings, then a checkbox and link to the agreement will be added to the Affiliate Registration form generated by the shopping cart software. As with the checkout page, the text and format for the affiliate agreement can also be controlled by editing the template of the storefront page that contains it.
Bonus: Display the agreement's text on the store page
Advanced users may want to replace the link to the webpage containing their agreement's text with an non-editable form field that contains it. Following is one example of how this could be accomplished: The default code that generates a storefront's Terms of Service agreement looks something like this:
sample code for a terms of service link
{IF-STOREFRONT-TOS-BEGIN}
{FIELD-TOS-CHECKBOX} I agree to the <a href="{URL-STOREFRONT-TOS}" target="_blank">Terms of Service agreement</a>. {IF-STOREFRONT-TOS-END} The following code could be used to replace the link to the Terms of Service agreement with a form field:
sample code for a terms of service text field
{IF-STOREFRONT-TOS-BEGIN}
{FIELD-TOS-CHECKBOX} I agree to the following Terms of Service agreement:<br /> <textarea name="tos_field" cols="45" rows="5" readonly="readonly" id="tos_field">This is the text of my Terms of Service agreement.</textarea> {IF-STOREFRONT-TOS-END} This code would display this on the storefront page:
rendered text field example
I agree to the following Terms of Service agreement:
|