| MMv4 KB |
| Bypass credit card fields for free orders | |
| Last Edited - 01/31/2013 8:52am PST | |
| Category Path - Shopping Cart Software Components > Storefront > FAQs & Tutorials | |
bypass credit card fields when selling free products
I would like to offer a free downloadable product without requiring the customer to enter any credit card info during the checkout process. Is this possible to do?
Yes. Modular Merchant shopping cart software's template system allows "free trial" orders and free downloads to be provided to customers in a variety of different ways. Examples of the four most common approaches are listed below. Determining the approach that will work best for you depends on several factors:
the code, it burns!
"What if this is completely over my head? Can Modular Merchant do this for me?"
Yes, this is the type of project that Modular Merchant's web designers and programmers can assist you with. For more information on hiring a Modular Merchant developer to implement any of the ideas below in your store, please submit your request in a Support Ticket. We're happy to help! And now, on to the examples...
Idea 1: Downloads — Add links directly to the free downloads
If the goal is to simply provide access to a free download in your storefront, then the most straightforward approach is to add a link in your store's templates that points directly to the desired file. This is just like adding any other link to any other web page. This approach is the easiest to implement, but it won't let you know who's downloading the file. Pros:
Requirements: Knowledge of making HTML links.
example
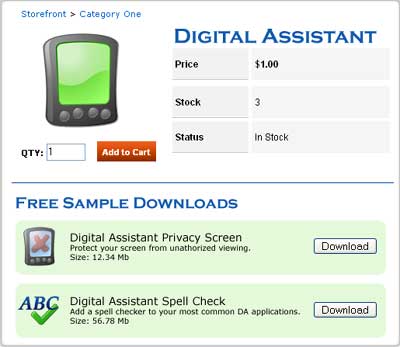
Idea 2. Downloads — Add "Free Download" buttons to product pages
The next logical step is to provide links to downloads without revealing the URL that the files are being downloaded from. This approach is similar to how the shopping cart software's digital delivery system works. We've developed a custom script that can be used to display a list on the store's Product Details page of free downloads related to that product. This script uses the store's digital delivery engine to perform the file download, so the source URL of the file is not revealed. Pros:
Requirements: This approach requires the installation of a custom PHP script in your store. (Modular Merchant technicians will provide this script and instructions on its use.) This script also requires setting up categories and products to generate the free download links. Instructions for configuring these is also included.
example
The "Free Download" buttons generated by this script are displayed on the Product Details page in the storefront, and they may look something like this:

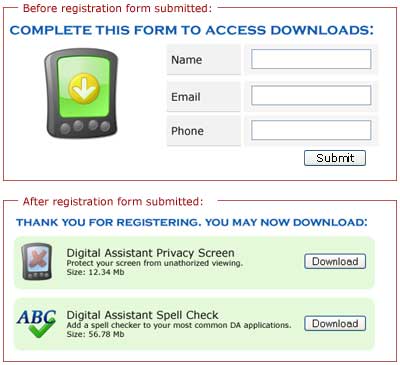
Idea 3. Downloads — "Free Downloads" page that requires registration
If the goal is to provide free downloads links that prevent the source URL of the download from being revealed and capture the customer's contact information, a slightly more sophisticated solution will be needed. This approach works like this:
Requirements: Use the Custom Webpage Editor to build a store page containing the "registration" form. Add a form containing QuickCode Tags to collect the desired contact information. Use the QuickCode Tags that are used during the regular checkout process. For example, add the {FIELD-BILL-FIRST-NAME} QuickCode Tag to the registration form to add a field to record the customer's first name.
minimum fields required for registration forms
At the absolute minimum, the registration form must include the {FIELD-EMAIL} QuickCode Tag. The presence of this tag in the form will cause the store to attempt to create a customer account using that email address immediately when the form is submitted.
Any other information included in the form, such as the customer's name, address, etc., will also be recorded. However, the email address is what's required to trigger the account creation process. By using a PHP "if... else..." statement, you can design the page so that when the customer first views it, the registration form is all that's displayed. Then, when the customer submits the registration form, the download links are revealed. (There are many different ways this could be coded. A walk through on constructing this PHP code is outside the scope of this tutorial.)
example
The "Free Download" buttons generated by this script are displayed after the registration form has been submitted.
1. Create a new page by using the tool in the store's Administration Area at: [Design > Add a Custom Web Page]. 2. In the Custom Web Page Editor, enter a name of the page in the Custom Webpage Name field. This name will appear in the URL of the page, so make it something descriptive and relevant. 3. If using the example code in step 4 below, click the Source button in the page's WYSIWYG text editor to switch the WYSIWYG editor to "source code" mode, which will edit the custom page's HTML source code directly. 4. Paste the example code below into the WYSIWYG text editor. This is the minimum suggested HTML and PHP code a registration form. You may expand on this sample code to make it as elaborate as you like: {IF-CUSTOMER-LOGGED-IN-BEGIN} <!-- If the customer has already registered, then this content will be displayed. --> <!-- Display the download links here. --> {ELSE} <!-- If the customer isn't registered or logged in, then this content will be displayed. --> <!-- Display the registration form here. --> <form action="{THIS-PAGE}" method="post" name="sample_form" id="sample_form"> Name: {FIELD-BILL-FIRST-NAME}<br /> Email: {FIELD-EMAIL}<br /> <input type="submit" name="Submit" value="Submit"> </form> {IF-CUSTOMER-LOGGED-IN-END} 5. In the File Options at the bottom of the Custom Web Page Editor, select Save Changes and click the Go button. The custom web page is now created and ready to view in the storefront. A link to the custom web will be listed in the Custom Webpage Editor in option #2, Custom Webpage URL. Each page's URL will also be listed on the Search Custom Webpages page. When viewed in a web browser, the registration/download page may look something like this (the example below is more elaborate than the example code listed above, but both are based on the same general idea.): 
Idea 4. Products — Remove the credit card fields when placing free orders
But what if the goal is to allow customers to place a $0.00 free trial order, or to treat the free downloads like products? That way, the customer adds them to their basket, checks out as if they were placing a regular order, and the credit card fields on the checkout page are automatically replaced with a "Complete Your Free Order" button. The desired result: Both the customer's contact information and an order record are saved in your store's database. The design control provided by the shopping cart software's template system will even allow this scenario. Pros:
Requirements: Again a PHP "if... else..." statement will be used. This time it will be wrapped around the credit card fields on the checkout page. The result will be if the order total is zero, then the credit card fields will be replaced by a "Place Your Free Order" button; otherwise the usual credit card fields are displayed instead. This approach provides a checkout page that can display different payment options depending on the value of the customer's order.
example of the concept
The PHP code used in the checkout page's HTML template to toggle between the "Complete Your Free Order" button and the regular credit card fields may look something like this:
<?php if(mm_get_order_grand_total() <> 0) { ?> <!-- Insert the regular checkout content, such as credit card fields, here. --> <?php } else { ?> <!-- BEGIN: ADD A MESSAGE OR OTHERWISE EDIT THE CONTENT DISPLAYED HERE FOR A FREE ORDER --> <!-- The value of the submit button can be changed to any text. --> <!-- The submit button and QuickCode Tag below are the minimum required, but additional HTML content can be added. --> <input type="submit" name="free_order_submit" id="free_order_submit" value="Complete Your Free Order"/> {FIELD-REQUIRED-PAY-WITH-CASH-FIELDS} <!-- END: ADD A MESSAGE OR OTHERWISE EDIT THE CONTENT DISPLAYED HERE FOR A FREE ORDER --> <?php } ?> Let's see how the sample code above could be applied to a template's HTML code:
example applied to html code
Here is an excerpt from a checkout_1.tpl file of a common way the table rows containing the credit card fields are formatted:
<tr> <td class="BLACK-5 NO-WRAP">Name on Credit Card</td> <td class="TABLE-CELL-PRIMARY">{FIELD-CC-NAME}</td> </tr> <tr> <td class="BLACK-5 NO-WRAP">Credit Card Number</td> <td class="TABLE-CELL-PRIMARY">{FIELD-CC-NUMBER}</td> </tr> <tr> <td class="BLACK-5 NO-WRAP">Credit Card Expiration Date</td> <td class="TABLE-CELL-PRIMARY">{FIELD-CC-MONTH} / {FIELD-CC-YEAR}</td> </tr> <tr> <td class="BLACK-5 NO-WRAP">Credit Card Security Number</td> <td class="TABLE-CELL-PRIMARY">{FIELD-CC-SECURITY}</td> </tr> <tr> <td class="TABLE-CELL-PRIMARY"> </td> <td class="TABLE-CELL-PRIMARY"><input type="submit" name="submit_pay_with_cc" value="Complete Your Order!" class="PAY-WITH-CC-BUTTON" /></td> </tr> If the sample code above was applied to this template, the formatting of these table rows may be changed to something like this: <?php if(mm_get_order_grand_total() <> 0) { ?> <tr> <td class="BLACK-5 NO-WRAP">Name on Credit Card</td> <td class="TABLE-CELL-PRIMARY">{FIELD-CC-NAME}</td> </tr> <tr> <td class="BLACK-5 NO-WRAP">Credit Card Number</td> <td class="TABLE-CELL-PRIMARY">{FIELD-CC-NUMBER}</td> </tr> <tr> <td class="BLACK-5 NO-WRAP">Credit Card Expiration Date</td> <td class="TABLE-CELL-PRIMARY">{FIELD-CC-MONTH} / {FIELD-CC-YEAR}</td> </tr> <tr> <td class="BLACK-5 NO-WRAP">Credit Card Security Number</td> <td class="TABLE-CELL-PRIMARY">{FIELD-CC-SECURITY}</td> </tr> <tr> <td class="TABLE-CELL-PRIMARY"> </td> <td class="TABLE-CELL-PRIMARY"><input type="submit" name="submit_pay_with_cc" value="Complete Your Order!" class="PAY-WITH-CC-BUTTON" /></td> </tr> <?php } else { ?> <!-- BEGIN: ADD A MESSAGE OR OTHERWISE EDIT THE CONTENT DISPLAYED HERE FOR A FREE ORDER --> <!-- The value of the submit button can be changed to any text. --> <!-- The submit button and QuickCode Tag below are the minimum required, but additional HTML content can be added. --> <tr> <td class="TABLE-CELL-PRIMARY"> </td> <td class="TABLE-CELL-PRIMARY"> <input type="submit" name="free_order_submit" id="free_order_submit" value="Complete Your Free Order"/> {FIELD-REQUIRED-PAY-WITH-CASH-FIELDS} </td> </tr> <!-- END: ADD A MESSAGE OR OTHERWISE EDIT THE CONTENT DISPLAYED HERE FOR A FREE ORDER --> <?php } ?> Idea 4's approach isn't restricted to just downloads — that method could be used to bypass the credit card fields for any type of free products: shipped products, services, etc.
The examples presented above provide a variety of ways to bypass the credit card fields when offering free downloads in the store.
we can help!
And remember, for those who would rather not sully their hands with HTML or PHP code, Modular Merchant's web designers and programmers are available to assist you with this type of project. For more information on hiring a Modular Merchant developer to implement any of the ideas below in your store, please submit your request in a Support Ticket. |