|
This tutorial will explain how to display your Modular Merchant shopping cart storefront, allow customers to shop and place orders all directly within your Facebook page. The entire shopping experience, from start to finish, can take place without the customer ever leaving your Facebook page. All orders generated in this way will still be listed in your store's administration area, just like orders placed on your regular website.

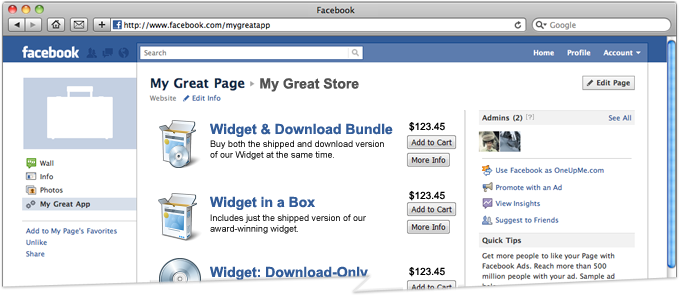
An example of a Modular Merchant store being displayed in a Facebook page.
warning Note that some of the instructions in this tutorial need to be performed on the Facebook website. Facebook moves or makes changes to their system and its documentation from time to time. As such, we can't guarantee the accuracy of the instructions below that take place on the Facebook website. For the most up-to-date instructions for managing tools on the Facebook website, please refer to Facebook's own documentation.
Step 1: Create a Facebook App on the Facebook Website
To integrate your storefront into your Facebook page, you will need to create an "App" for it within Facebook. To do so, follow these steps.
reference
-
Log in to your account on the Facebook website.
-
On the Facebook website, locate the area for creating a new Facebook App. This can be done by going to http://developers.facebook.com/, or searching Google for "how to create a facebook app", or by referring to the documentation provided by Facebook on their website.
-
Once the app has been created, add your storefront information to it. To do this, first return to the http://developers.facebook.com/ site.
-
On that site, click the My Apps link.
-
Click the link for the name of the app you just created.
-
On the next page, click the Edit Settings link.
-
Then, click the Facebook Integration link.
-
In the section of the page titled Page Tabs:

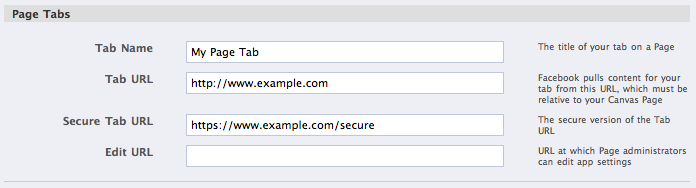
An example of the Page Tabs options on the Facebook Integration section of the Facebook Developer's Area.
-
Give the Tab a name. This is the name that will be displayed in the left-column on your Facebook page.
-
In the Tab URL field, enter the "http://" version of your storefront URL.
-
In the Secure Tab URL field, enter the "https://" version of your storefront URL.
-
Click the Save Changes button
Locating Facebook App Integration Information
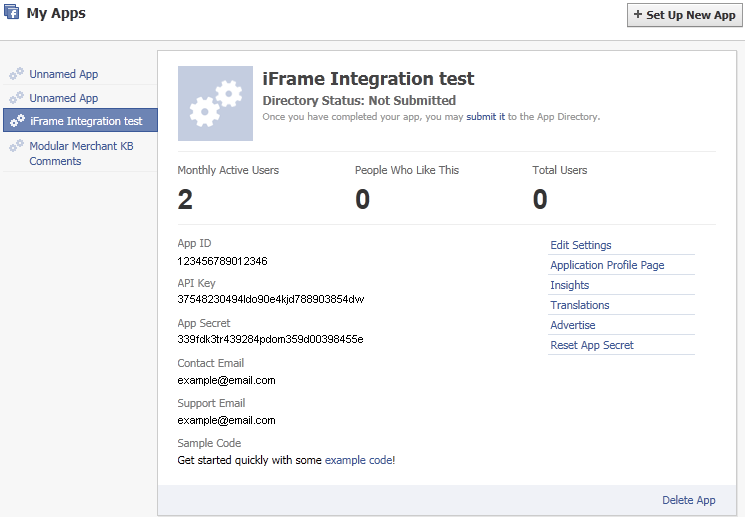
Once your Facebook app has been created, return to the My Apps page and locate the app you have just created. On the app's info page, record the App ID, API Key and App Secret ID numbers. This information can be found on a page that looks something like the example below. Hang on to this information for a minute, you'll need to enter it into your Modular Merchant shopping cart's administration area in an upcoming step.

The Facebook page that lists your App ID, API Key and App Secret looks something like this.
Add your App to your Facebook Page
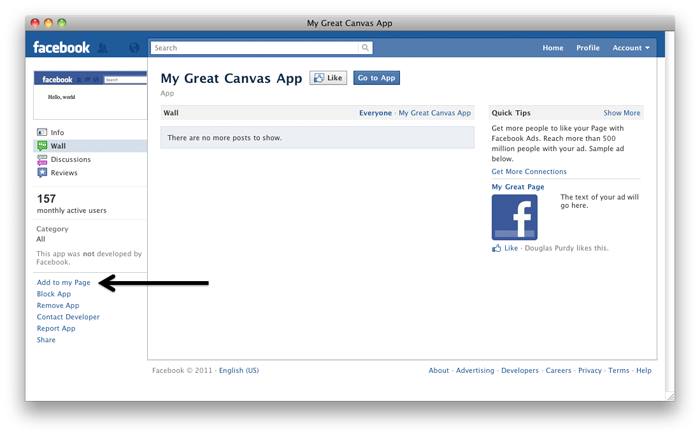
The last step that takes place on the Facebook website is to add a link to your new app to your Facebook page. An administrator of your Facebook page can add your app directly to the page by navigating to your app's Profile Page and selecting the Add to my Page option.
 Then, when a user navigates to the Facebook page, they will a link to the new tab that will display your storefront listed in your page's list of links on the left-side of the page. Then, when a user navigates to the Facebook page, they will a link to the new tab that will display your storefront listed in your page's list of links on the left-side of the page.
Step 2: Add your Facebook App Info to your Store
Once the app has been created and added to your Facebook page, you'll need to record its vital details into your store. This will allow your storefront and Facebook to find each other. To integrate the two together, follow these steps:
-
In your store's Administration Area, go to [Modules > 3rd-Party Integration > Facebook Integration].
-
On the Facebook Integration page, enter your Facebook App's App ID, API Key and App Secret ID into the appropriate fields.
-
In the option titled Facebook Template Package, select the set of templates that will be applied to your storefront when it is displayed in Facebook.
tip Facebook only provides an area 520 pixels wide to display your storefront on your Facebook page. Because of this limited width, it's recommended that you create a separate set of templates, optimized to fit in an area 520 pixels wide, to be used when your storefront is viewed on Facebook.
This technique will enable you to display your regularly designed storefront on your website, while simultaneously displaying a different version of your storefront -- optimized to fit within the allowed width -- to your customers on Facebook.
-
Click the Save Changes button to save your changes.
Your store is now ready to integrate with Facebook! These settings will be used by your Facebook page to display your storefront in the tab you have created. Even when your store is accessed through Facebook, all transactions are still processed through your store, and will appear in your shopping cart's Administration Area, just like orders placed through your regular storefront.
|