Communication with your customers is a key component of any marketing campaign.
As you know, the shopping cart software includes a system named Modular Mailer, which is designed for sending bulk mailings, autoresponders and email series to your customers. Every customer that places an order in your store is a potential subscriber to your emails.
But what if you want to allow people to join your mailing list before they're a customer? Is it possible to allow non-customers to sign up to receive the emails you send out using Modular Mailer?
Yes. It is possible to create a signup form that people can use to join your mailing list before they've even placed an order in your online store. This tutorial will explain how, and provide several examples, from simple to more advanced. |

Stock photography models love newsletters.
|
Sections of this article:
-
Sample 1: A Simple Mailing List Signup Form
-
Sample 2: A Mailing List Signup With Feedback Messages
-
Collecting More Customer Information
-
Advanced: Creating a Signup Form With Additional Fields That's Hosted Elsewhere
-
Using the form to subscribe customers to specific Email Series
-
Placing customers into specific Customer Groups using hidden form fields
Before we get to that, let's discuss the differences and similarities between customers and members of your mailing list.
key concept: everyone's a customer
Every contact available in your store is saved as a Customer Account record. Customer records are typically created by one of three methods:
1. When a user places their first order your online store, a customer record is created.
2. If you have created a custom Customer Registration Form, then users that complete that form will have a customer record created for them.
3. If you create a custom Mailing List Signup Form, using the examples below, then users that complete that form will also have a customer record created for them as well.
No matter which of the methods listed above is used, the result will be the same: the creation of a customer record. These records can be viewed on the Search Customers page in the store's Administration Area.
In short, the shopping cart software itself makes no distinction based on what method was used to create the customer account, and once they're in the system, all of these users will be considered to be "customers" — even if they're customers who haven't placed any orders yet.
related article
Sample 1: A simple mailing list signup form
Here's an example of how to create a form that allows a customer to join your store's mailing list. It will also make a customer account in your store for the user. This allows Customer Accounts to be created without requiring the user to first place an order.
A mailing list signup form must contain, at a minimum, an HTML form with a field named email. (The form may also include fields for additional information, such as name and phone number. We'll return to this later in this article.)
The registration form must submit its data to a storefront page (ie: any web page generated by the shopping cart software.) Any storefront page will do. In the example below, the store's home page is used.
a simple mailing list signup form
Below is an example of a form that could be located either within the storefront or on a remote website. This form submits its data to a page in the storefront, creating a customer account and therefore adding the customer to the store's mailing list.
<form action="http://www.my-store.com/index.php" method="post">
Email: <input name="email" type="text" size="50" value="" />
<input type="submit" name="submit" value="Join Our Mailing List" />
</form>
The results:
-
The user will complete the form and submit it.
-
The user will be taken to the "index.php" page (Home page) in your store.
-
The shopping cart software will create a new record for a customer with that email address, if one doesn't already exist.
The sample above is meant to be a bare-bones proof-of-concept. It will allow the user to join your mailing list, but it doesn't display any specific success or failure messages. The next example builds on the concept above while adding some more features.
Sample 2: A mailing list signup with feedback messages
This example will have a newsletter signup form that also displays a message when the user signs up.
The main difference in this example (apart from the presence of more HTML code) is that the signup form will point to a custom-made page in the storefront, created using the software's Custom Webpage Editor, and made specifically for the purpose of being used when visitors join the store's mailing list.
Part 1: Use the Custom Webpage Editor to create the landing page.
Custom webpages can be created in your store's Administration Area at: [Design > Add a Custom Webpage]. In the editor, configure the Custom Webpage. For this example, the custom webpage would be designed like this:
custom landing page
To create the custom landing page used in this example, a Custom Webpage would be created with the following settings:
Active Status: YES
Template: None (No Template)
Custom Webpage Name: Mailing List Signup Page
SEO-Friendly URL: mailing list signup
Custom Webpage Description: This is my mailing list landing page.
Custom Webpage Editor:
Click the "Source" button to switch from WYSIWYG mode to HTML code mode.
In the editor field, enter the following:
<html>
<head>
<title>Mailing List</title>
</head>
<body>
{IF-ERRORS-BEGIN}
{ERRORS}
{ELSE}
You have successfully joined our mailing list! Thank you!
{IF-ERRORS-END}
</body>
</html>
Then, from the File Options menu at the bottom of the page, select Save Changes and click the "Go" button.
The custom mailing list landing page has now been created.
Again, the sample above is meant to be a bare-bones proof-of-concept. The design of the Custom Webpage can be enhanced by adding CSS styles and other formatting to the page's HTML code, and/or by selecting a template. However, making the custom webpage pretty is, unfortunately, outside the scope of this tutorial.
When the Custom Webpage is saved in the editor, a new item named Custom Webpage URL will become available. This is the URL (web address) of this new custom webpage. The URL will look something like this:
http://www.my-store.com/mailing-list-signup-w123.php
Make note of the Custom Webpage URL, as it will be used in the next step.
Part 2: Create the HTML signup form.
To finish the example an HTML form will again be needed. As before, this form can be hosted anywhere — even on another website. What's important is that this version of the form will submit its data to the Custom Webpage created in the previous step.
slightly more advanced mailing list signup form
<form action="http://www.my-store.com/mailing-list-signup-w123.php" method="post">
Email: <input name="email" type="text" size="50" value="" />
<input type="submit" name="submit" value="Join Our Mailing List" />
</form>
tip
It would be possible to add a copy of the HTML signup form to the Custom Webpage, between the {ERRORS} and {ELSE} tag. This way, if a customer made an error in the signup process, the form would be available to fill out again on the landing page; preventing the need to go back to the original page to fill the form out again.
The results:
-
The user will complete the form and submit it.
-
The user will be taken to the "mailing-list-signup-w123.php" page in your store.
-
The shopping cart software will create a new record for a customer with that email address, if one doesn't already exist.
-
If an error was encountered during the creation of the customer account, then that error message will be displayed. Otherwise, the message "You have successfully joined our mailing list! Thank you!" will be displayed instead.
Collecting more customer information
Using the examples above, it's now possible to create a form that can be used to allow people to signup for your newsletters. In the examples above, only the user's email address was collected. But what if you want to collect more information during the signup process, such as the user's name or phone number? That can be accomplished by using the steps below.
The key difference in this version of the signup form will be that the page containing the mailing list signup form will also be created using the Custom Webpage Editor. By using this editor to create the signup page, additional, correctly named and formatted input fields can be added to the HTML form easily by using QuickCode Tags.
For example, a signup form that also collects the user's first name and phone number would look something like this:
form with more fields
<form action="http://www.my-store.com/mailing-list-signup-w123.php" method="post">
First Name: {FIELD-BILL-FIRST-NAME}
Email: <input name="email" type="text" size="50" value="" />
Phone Number: {FIELD-PHONE-NUMBER}
<input type="submit" name="submit" value="Join Our Mailing List" />
</form>
In this example, two additional fields will be added to the signup form: the QuickCode Tag {FIELD-BILL-FIRST-NAME} will display a form field to record the user's first name, and the tag {FIELD-PHONE-NUMBER} will display a form field to record their phone number.
adding more fields to a form
It's possible to collect even more of the user's information. Here's a list of more QuickCode Tags that can be included in the signup form:
Any of the QuickCode Tags listed above can be included in the Custom Webpage's form to capture that information when the customer signs up.
Advanced: Creating a signup form with additional fields that's hosted elsewhere
Finally, let's address this question: "If I host my signup form on a website other than my store, can I still create a version of the form that collects more than the user's email address?"
The answer to that question is: yes. This would be an advanced technique, but it is certainly possible.
For this advanced technique, we assume that the reader is familiar and comfortable with HTML code, the shopping cart software's template system, and viewing the source code of pages in their web browser.
Eagle-eyed readers may have noticed that in the example forms above, the HTML code for the email field was used, instead of its corresponding QuickCode Tag. This is because QuickCode Tags are "shortcuts" for displaying various HTML code snippets that will only be recognized by the Modular Merchant shopping cart software.
where quickcode tags can be used
Using a QuickCode Tag in a form that's hosted somewhere other than a shopping cart page would just display the QuickCode Tag, instead of translating it to its HTML counterpart.
So, if when creating a signup form on another website, instead of using the QuickCode Tag that displays the field for the user's email address:
{FIELD-EMAIL}
the HTML code to create the input text field would have to be used instead:
<input name="email" type="text" size="50" value="" />
This was done that way because, in order to be used on a remote webpage, the traditional HTML code for the email input field must be used instead of the store's proprietary QuickCode Tag.
Now, this same technique can be used to include any of the fields listed above in the signup form: name, address, phone number, etc. The trick is that the QuickCode Tag needs to be replaced with the HTML code that the tag displays when a webpage containing it is viewed in a web browser.
The recommended way to obtain this HTML code is to visit a page in your storefront that displays these fields (such as the store's checkout page). Then use your web browser's View Source option to view that page's HTML source code.
In the source code, locate the HTML code for the desired form fields that you want to use in your signup form. Make sure that the fields have the correct name attribute. The name of each input field in your form is what's important.
If replacing the QuickCode Tags with HTML code in your signup form, the form must still submit its data to a page in your storefront. (The URL in the form's action must still be a storefront page.)
As long as all of the input fields in your HTML form have the correct names, then they will be recognized when the form data is submitted to the landing page in your storefront.
Using the form to subscribe customers to specific Email Series
It is possible to subscribe customers to an Email Series at the same time that they fill out the mailing list signup form. All you need is a field in the same form that contains the email address field (which this does). When the email address triggers the creation or updating of the customer account, the presence of the series signup field will then tell the system to subscribe the customer to that Email Series.
prerequisities
This section assumes that one or more Email Series have already been setup in your account.
Sample code:
The following code will create a hidden form field, that when included in a form submission, subscribes the customer to the specified email series.
<input type="hidden" name="email_series_sid" id="email_series_sid_000" value="000">
"000" should be replaced with either:
• The SID number of a specific Email Series.
• "all", which would subscribe the customer to every email series.
example
To subscribe a customer to Email Series SID 123:
<input type="hidden" name="email_series_sid" id="email_series_sid_123" value="123">
To subscribe a customer to every Email Series in the store:
<input type="hidden" name="email_series_sid" id="email_series_sid_all" value="all">
Form field types:
This doesn't have to be a hidden form field either. It could also be a checkbox.
<input type="checkbox" name="email_series_sid" id="email_series_sid_000" value="000"> Join my Email Series.
Joining multiple email series:
It's also possible to allow the customer to join multiple email series. This is done by changing the form field to an "array" (by adding "[]" after its name.)
example
The following will display two checkboxes; one to sign up for Email Series SID 123, and another for Email Series SID 456:
<input type="checkbox" name="email_series_sid[]" id="email_series_sid_1" value="1"> Join Email Series 123.
<input type="checkbox" name="email_series_sid[]" id="email_series_sid_2" value="2"> Join Email Series 456.
Placing customers into specific Customer Groups using hidden form fields
quote
I also need this same form to submit a hidden value alongside the other inputted information. This will be done without any customer intervention, and place them into a specific group.
There are few things that will need to be done to accomplish this goal:
-
An internal Customer Field must be created (in the form of a Text Field).
-
A Customer Group must be created that uses the Customer Field as its group rule.
-
A Custom Webpage must be created in the store that uses the Customer Field's QuickCode Tag.
-
The registration form must be updated to include the source code for the Customer Field.
creating the customer field
The Customer Field can be created using the Customer Field Editor.
In this tutorial, the field's name will be "Hidden Form". This field should be created as a "Text Field", and have its "Internal Only" option set to "Yes".
creating the customer group
The Customer Group can be created using the Customer Group Editor.
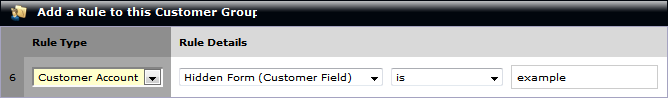
In this tutorial, the group's name will be "Group 1". The group rule for the customer group will be:
 Any customers who have the value of "example" for the "Hidden Form" field will be placed into the group.
Any customers who have the value of "example" for the "Hidden Form" field will be placed into the group.
creating the custom webpage
The Custom Webpage can be created using the Custom Webpage Editor.
This page will include the "Hidden Form" customer field that we just created, so we can grab the source code for that field.
The customer field should be entered into the page using the {CUSTOMER-FIELD} tag; using a parameter to specify the SID number of the specific field.
(If the SID of the Customer Field was "123", the tag would be: {CUSTOMER-FIELD:123})
<html>
<body>
{CUSTOMER-FIELD:123}
</body>
</html>
Once the Customer Field, Customer Group, and Custom Web Page have been created, go to the custom page in your storefront.
make sure you're not logged in as a customer
If you are logged into the storefront as a customer, the field will be associated specifically to that customer. (instead of an SID number of "0", their Customer SID number will be used.)
If you are logged in as a customer, log out.
On the page, right-click and view the source. Depending on how you've setup the field in the editor, the source code of the text field may look something similar to this:
example: customer field (text field) source
<input name="avf[field][customer][0][is_unique][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_required][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_strict][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_encrypted][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_internal_only][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_include_in_email][30]" type="hidden" value="0" /><input name="avf[field][customer][0][data][30]" id="avf_field_customer_0_30" type="text" size="30" class="TEXT-FIELD CUSTOMER-FIELD-TEXT" value="" />
That last line of blue text in the above example is what would normally display the text field portion of the field. The red text is what we need to edit in order to make this a hidden, predetermined field.
We'll need to change the type from "text" to "hidden", so customers cannot edit the field:
type="text"
--should be changed to--
type="hidden"
We'll also need to set the value to what will be recognized by our Customer Group.
value=""
--should be adjusted to--
value="example"
After those changes have been made, add that code to your form!
example of use
<form action="http://www.my-store.com/index.php" method="post">
Email: <input name="email" type="text" size="50" value="" />
<input name="avf[field][customer][0][is_unique][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_required][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_strict][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_encrypted][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_internal_only][30]" type="hidden" value="0" /><input name="avf[field][customer][0][is_include_in_email][30]" type="hidden" value="0" /><input name="avf[field][customer][0][data][30]" id="avf_field_customer_0_30" type="hidden" size="30" class="TEXT-FIELD CUSTOMER-FIELD-TEXT" value="example" />
<input type="submit" name="submit" value="Create a Customer Account" />
</form>
When a customer submits this form, a customer account will be created for them, or an existing one updated, and they will be placed into the Customer Group.
In summary
Using the examples above, it's possible to create a variety of simple and complex mailing list signup forms to allow users to opt in to your newsletters and other email communications, and these forms can be located either within your online store or on a remote website.
If you have any questions about the above techniques, be sure to let us know!
|