Products can have audio "samples" assigned to them. These samples are usually short excerpts from a song, audiobook or podcast associated with a product. They are especially useful for digital products, but samples can actually be attached to any product — digital or not. Here's how:
Adding audio samples to a product
In the Digital Delivery section of the Product Editor, there are several options for adding audio samples to a product. This section of the Product Editor not only has a tool for uploading samples, but it also lists any files that have already been assigned to the product, with a player to preview them.
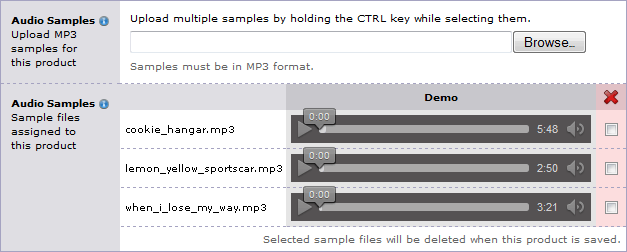
 An example of the options for uploading and reviewing a product's sample files in the Product Editor.
An example of the options for uploading and reviewing a product's sample files in the Product Editor.
To add samples to a product, simply click the button in the "Upload MP3 samples for this product" option. This will open a window that will allow you to browse your computer for the file(s) you wish to upload and assign as this product's samples.
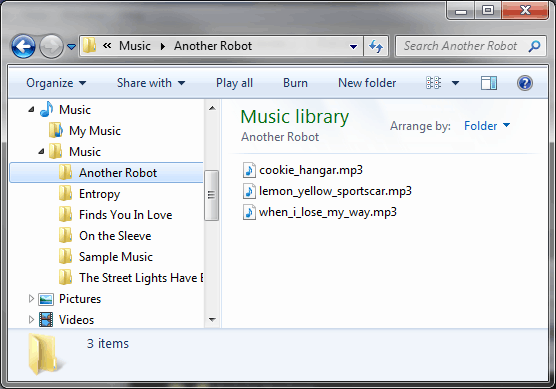
 Browsing my computer for samples of the latest Another Robot tracks.
Browsing my computer for samples of the latest Another Robot tracks.
tip: selecting multiple files at once
It is possible to select and upload multiple files at once. To do this, hold down the CTRL key while selecting the files on your computer that you want to upload. All of the selected files will be uploaded and assigned to the product.
After the desired file(s) have been uploaded, click the SAVE CHANGES button in the Product Editor. This will upload the selected files to the storage area in your store and assign them that product.
The sample files will become available for streaming on that product's page in your storefront. By default, the samples are added to the tabbed content area on the product's page.
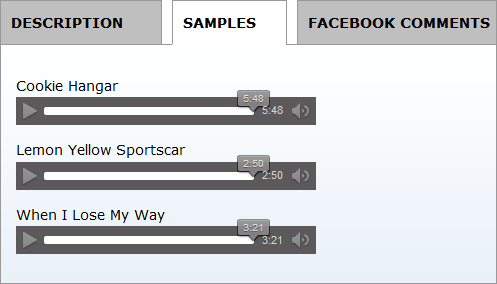
 An example of the default display of samples in the storefront.
An example of the default display of samples in the storefront.
The display of this area can be customized using the store's templates.
Advanced: Technical Whatnot
The following section describes the technical components that are used to display audio samples. This section is optional, and is intended for web developers who may want to further customize the design and functionality of samples in their storefront.
The samples will be displayed using the HTML 5 <audio> tag. This tag is compatible with the current versions of modern web browsers. The browser being used will determine the design of the player buttons. For example, the image above is what the audio player buttons look like in FireFox. By comparison, Internet Explorer's version of the player buttons is much larger.
supported file types
Not all browsers support all audio file types for the <audio> HTML tag. The MP3 file format seems to have the widest support among web browsers. For this reason, MP3 is the only format currently supported in the store for sample audio files.
reference
Advanced: Working with the code behind the scenes
The display of the audio samples is handled by the use of QuickCode Tags in the store page's templates. The QuickCode Tags related to the display of audio samples are:
{IF-DIGITAL-SAMPLE-BEGIN} and {IF-DIGITAL-SAMPLE-END}
The content between these two QuickCode Tags will only be displayed if the product has sample files assigned to it.
{DIGITAL-SAMPLE-BLOCK-BEGIN} and {DIGITAL-SAMPLE-BLOCK-END}
The content between these two tags will be repeated once for each of the product's sample files.
{DIGITAL-SAMPLE-NAME}
This tag displays a version of the sample's file name, with underscores and hyphens changed to spaces, the file extension removed, and each word capitalized.
For example, for a file named when_i_lose_my_way.mp3, this tag would display When I Lose My Way.
{DIGITAL-SAMPLE-FILE}
This tag generates the appropriate <audio> HTML tags to display the audio player in the web browser.
example: putting it all together
For example, the default code used to display a list of sample file on a product's store page would look something like this:
{IF-DIGITAL-SAMPLE-BEGIN}
{DIGITAL-SAMPLE-BLOCK-BEGIN}
<p>{DIGITAL-SAMPLE-NAME}<br />
{DIGITAL-SAMPLE-FILE}</p>
{DIGITAL-SAMPLE-BLOCK-END}
{IF-DIGITAL-SAMPLE-END}
The audio samples option in the Product Editor is an excellent way to provide your customers with an example of a digital product's content, whether it's a song, audiobook or podcast. It can even be used with products that don't have digital objects assigned them, increasing the options for how they can be used!
|