|
question:
We have a Modular Merchant shopping cart and multiple product websites. When a customer follows a link to our shopping cart, we want the storefront and checkout area to match the look of the specific website they came from. Is this possible?
Is this possible?
Yes. The Modular Merchant shopping cart software allows you to have multiple HTML templates installed in your store at the same time. These sets of HTML templates are called Template Packages. Each page of the storefront has its own template. It is possible to change the Template Package that is used during a specific customer's shopping session on-the-fly simply by including a variable in the link to the shopping cart. Following is a tutorial on how do this.
Prerequisites
This article assumes that the user has a basic understanding of the following concepts:
-
Familiar enough with HTML that the user knows how to create links in a webpage.
-
Knowledge of including variables in a link. For example: http://www.example.com/index.php?name=dudley
what can and can't be changed:
The steps in this tutorial will provide an example of how to change the visual design of the store's pages to match that of another website. The goal is to create a seamless visual transition from the website to the shopping cart.
The URL of the checkout area can't change. For example, if the URL of my shopping cart is www.my-store.com, then it will still be that URL no matter what the URL is of the website the user is coming from.
No matter where the user is coming from, or which Template Package is assigned to the storefront, all orders will still be processed by the same merchant account. The name of the company on the customer's credit card statement will be the same no matter which site they come from. If orders need to be processed by a different merchant account depending on which website the customer comes from, then you will need a separate Modular Merchant shopping cart account for each.
Connecting websites to a store using "Add to Cart" links
Let's walk through an example of dynamically changing the design of a store based on the website that the user comes from. This example has the following components:
-
My company has a Modular Merchant shopping cart hosted at www.my-store.com.
-
My company has two separate satellite websites, each with a different domain name.
-
Satellite website 1 is located at www.website-one.com and website 2 is located at www.website-two.com.
-
These two satellite websites have completely different designs. (See Figure 1.) The only similarity between the two websites is that they both include add-to-cart links that point to my Modular Merchant store.
Figure 1: Two different websites, hosted on two different domains.
Now that I have two different websites, I will link them to my store. There are a number of ways to do this, but in this example I will link to my shopping cart by using "add to cart" links on the satellite websites. These links will add a specified product (or products) to the customer's cart and then take the customer to the first step of the checkout process.
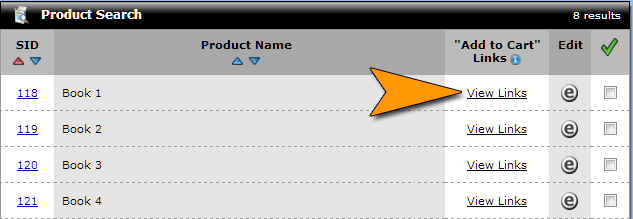
The products being sold on both websites have been set up in my Modular Merchant shopping cart. Each product has a variety of special links available for use with it. These links are referred to as "Add to Cart" links. These links can be found in your Modular Merchant store's Administration Area on the Search Products page. (See Figure 2.) On the Search Products page, click the link titled Add to Cart Links to view a variety of links that are available for that product.

Figure 2: Locating a product's "Add to Cart" links on the Search Products page.
There are several different types of "Add to Cart" links, each with its own special behavior. For example, the "add product, then start checkout" link can be used to add a "Buy Now" button on a remote website that adds one or more products to the customer's order, and then loads the first step of your the checkout process. An example of an "add product, then start checkout" link is below.
add product, then start checkout
http://www.my-store.com/quick_checkout.php?id1=123&qty1=1
The "add product, then start checkout" link above would add one unit of product SID 123 to the customer's order, and then load the store's checkout area.
More examples of "Add to Cart" links are available in the Using "Add to Cart" links Knowledge Base article.
So, I now have two satellite websites and the ability to add products to my customers' orders and start the checkout process -- all with a single link. There's just one piece of the puzzle left: also changing the Template Package that the customer will see when they click those links.
Dynamically changing Template Packages
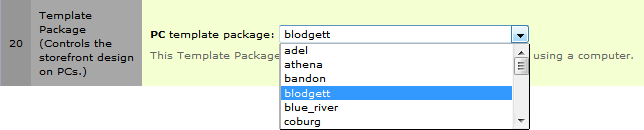
As previously mentioned, the Modular Merchant shopping cart software allows you to have multiple Template Packages installed in your store at the same time. Only one Template Package is used by the storefront at a time. The one that is assigned to the storefront by default is referred to as the Live Template Package. The Live Template Package is assigned in your store's System Settings. (See Figure 3.)
 Figure 3: Set your store's Live Template Package using the option in the System Settings.
Figure 3: Set your store's Live Template Package using the option in the System Settings.
However, it's also possible to change the Template Package that's applied to a customer's shopping setting on-the-fly simply by including a variable in a link that points to your store. Even if one customer is viewing your storefront using a custom-assigned Template Package, all other customers will continue having the Live Template Package assigned to their shopping sessions.
To change the Template Package that is applied to a customer's shopping session, include a variable named template_package within a link that points to your store.
an example of an "add product, then start checkout" link that changes a template package
http://www.my-store.com/quick_checkout.php?id1=123&qty1=1&template_package=arlington_red
The "add product, then start checkout" link above would add one unit of product SID 123 to the customer's order, apply the "arlington_red" Template Package to the that customer' shopping session, and then load the store's checkout area.
note
Note that the template_package variable can be used with any link that points to your shopping cart; it's not limited for use with just "Add to Cart" links. I could create a link that simply points to my store's home page and changes the Template Package to a Template Package named "new_user_specials" by using this link:
http://www.my-store.com/index.php?template_package=new_user_specials
Returning to my example of my two satellite websites at www.website-one.com and www.website-two.com, let's say that I've created two different Template Packages in my store. The first Template Package, "satellite_one" is based on the design of www.website-one.com, and the Template Package, "satellite_two" is, oddly enough, based on the design of www.website-two.com.
Then, to the www.website-one.com website, I'll add this link:
http://www.my-store.com/quick_checkout.php?id1=123&qty1=1&template_package=satellite_one
And the www.website-two.com website will be given this link:
http://www.my-store.com/quick_checkout.php?id1=123&qty1=1&template_package=satellite_two
Customers who enter my store from one of those two links will each have a different Template Package assigned to their shopping experience. (See Figure 4.)
Figure 4: The same Modular Merchant storefront, each with a different Template Package assigned to it.
Using this technique, it is possible to have a store match the design of a website that links to it. There's no limit to the number of Template Packages that can be installed in a store, so you can have great control over your customers' shopping experience.
Additional Questions and Tips
How long is the custom Template Package assigned to the customer?
Using the template_package variable in a link that points to your storefront will override the default Template Package for the entirety of the customer's shopping session, which usually lasts until the customer closes their web browser application, or there's 30 minutes of inactivity.
Will a custom Template Package be applied to every web browser the customer uses?
No, using the template_package variable to change the Template Package affects only the specific web browser application that the customer is using at the time. For example, if the Template Package is changed in FireFox, and then the customer opens Chrome, Chrome will not be affected, and will continue displaying the store's Live Template Package.
Can I revert a user back to the store's Live Template Package?
Yes. The Template Package assigned to a user's session can be reset at any time by including a variable named reset_template_package in any link.
an example resetting a template package
http://www.my-store.com/index.php?reset_template_package=Y
The link above would revert the Template Package associated with the user's shopping session back to the default one established in my store's System Settings. The value of the reset_template_package variable can be anything, such as "Y" in the example above.
|