question
Is there an easy way to make "Add to Cart" buttons on my website? I want to have a button on my non-store website that will add a product to the customer's cart and take them to the checkout page.
Yes, this is easily done. The store automatically creates a series of links for each product, which you can use on any website. This set of links, which we call "Add to Cart" links, can be used on any website.
There are several different types of Add to Cart links available, and each one has a different behavior. They can be used to do various things, such as add products to your customer's basket, start the checkout process, etc.
Locating a product's Add to Cart links
The Add to Cart links for each product are available on the Search Products page in your store's Administration Area. The Search Products page is located in the Products section of your store's administration area.
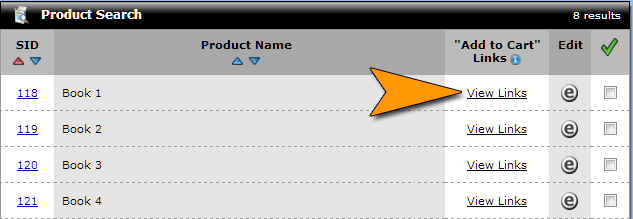
On the Search Products page, you will find a list of all the products in your store. There are several options available for each product listed. Click the View Links link to open a popup window that contains the links available for that product. (See Figure 1.) The popup window will list all of the various links that are available for the selected product.

Figure 1: Clicking this link will open a popup window listing all of the URLs available for that product.
The types of links that are available
Several different Add to Cart links are available. Following is a list of each link, and what it does.
add product, then view basket
Use this link to automatically add the product to the customer's order, and send them to your store's My Basket page, where they can review the contents of their order before proceeding to checkout.
These links can be used on any website. Wherever it is used, it will invisibly add the product to the customer's basket, and then load your store's My Basket page.
The "add product, then view basket" link is formatted like this:
http://www.my-store-url.com/quick_basket.php?id1=X&qty1=Y
In the example above, replace X with the product's SID (System ID) number, and Y with the quantity of the product to be added to the customer's basket.
add product, then start checkout
Use this link to automatically add the product to the customer's basket, and send them to your store's Checkout page.
These links can be used on any website. Wherever it is used, it will invisibly add the product to the customer's basket, and then load the your store's checkout page.
The "add product, then start checkout" link is formatted like this:
http://www.my-store-url.com/quick_checkout.php?id1=X&qty1=Y
In the example above, replace X with the product's SID (System ID) number, and Y with the quantity of the product to be added to the customer's basket.
add product, then return to previous page
Use this link to invisibly add the product to the customer's basket, and instantly return them to the webpage that contained the "add to cart" link. (To the customer, it will seem like they never left the page.)
These links can be used on any website. However, if the Quick Return link is used on a website under a different domain name (for example: www.not-my-store-website.com), it requires the customer to have cookies to be enabled. Otherwise, the product may not be added to the customer's basket.
The "add product, then return to previous page" link is formatted like this:
http://www.my-store-url.com/quick_return.php?id1=X&qty1=Y
In the example above, replace X with the product's SID (System ID) number, and Y with the quantity of the product to be added to the customer's basket.
add product, then go to a specified url
Use this link to invisibly add the product to the customer's basket, and then send them to any webpage that you specify.
These links can be used on any website. Wherever it is used, it will add the product to the customer's basket and then load the URL specified by the "loc" variable.
Important: If the Quick Location link is used on a website under a different domain name (example: www.not-my-store-website.com), it requires the customer to have cookies to be enabled. Otherwise, the product may not be added to the customer's basket.
The "add product, then go to a specified URL" link is formatted like this:
http://www.my-store-url.com/quick_location.php?id1=X&qty1=Y&loc=http://www.mylocation.com/page.html
In the example above, replace X with the product's System ID number, Y with the quantity of the product to be added to the customer's basket, and "http://www.mylocation.com/page.html" with the web address the customer will be taken to when they click the link.
Adding multiple products to an order using a QuickLink
To add multiple products to the customer's basket with a single link, simply add more "id" and "qty" variables to the link.
adding multiple products using a quicklink
The link below will add seven units of product SID 101, eight units of product SID 202, and then automatically load my store's Checkout area:
http://www.my-store-url.com/quick_checkout.php?id1=101&qty1=7&id2=202&qty2=8
You can add as many products as you like with a single QuickLink.
|